1. Klik New File, ukurannya terserah anda. Kalau saya biasa pake ukuran 800x600 untuk coba-coba.
2. Beri warna Background hitam menggunakan Paint Bucket.
3. Ketik teks dengan warna putih.
4. Beri efek Bevel and Emboss (size:25), cara memberi efeknya klik kanan pada layer, Blending Options, beri checklist di pilihan Bevel and Emboss, klik tulisan Bevel and Embossnya untuk mengeditnya.
5. Buat New Layer dan taruh di bawah Layer Text.
6. Klik Layer Text, tekan Ctrl + E untuk merge down.
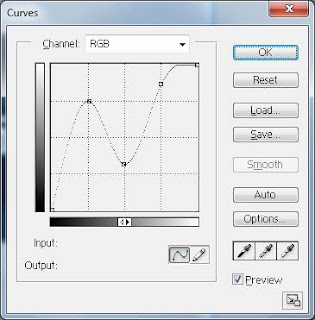
7. Tekan Ctrl+M (Curves).
8. Atur seperti gelombang longitudinal. Caranya, beri 3 titik di garis yg lurus. Atur titik-titiknya menjadi :
titik A : 65 dan 191
titik B : 126 dan 81
titik C : 192 dan 221
Untuk contohnya lihat gambar dibawah ini.

9. Untuk Hue/Saturation tekan Ctrl+U dan tandai Colorize (Hue:200, Saturation:40, Lighting:0)
10. Beri efek Inner Glow (Warna biru, size:8).
11. Ctrl+klik di Layer Teks.
12. Klik Channel, klik Save Selection as Chanel, ada di pilihan tombol yg dibawah yg berbentuk lingkaran. Jika sudah akan muncul chanel Alpha 1.
13. Klik Alpha 1, lalu Ctrl+D.
14. Klik Filter, lalu Brush Stroke, Spatter (16,7).
15. Klik Filter, Artistic, Paint Daubs (8,7).
16. Ctrl+Klik di Alpha 1.
17. Klik Select, Modify, Contract (5 pixel).
18. Save selection as Chanel seperti tadi, akan muncul Alpha 2.
19. Klik Alpha 2, lalu Ctrl+D.
20. Klik Filter, lalu Brush Stroke, Spatter (16,7).
21. Klik Filter, Artistic, Paint Daubs (8,7).
22. Ctrl+klik di Alpha 2.
23. Klik Alpha 1, tekan delete, kemudian Ctrl+D.
24. Klik Image, Rotate Canvas, 90* CW.
25. Klik Filter, Stylize, Wind (From the Right). Lalu tekan Ctrl+F.
26. Klik Filter, Sketch, Plaster (20,2).
27. Klik Filter, Stylize, Wind (From the Right).
28. Klik Image, Rotate Canvas, 90* CCW.
29. Tekan Ctrl+klik di Alpha 1
30. Klik Layers, Create a new layer dan tekan Alt+Del.
31. Tekan Ctrl+D dan beri nama layer "Beku".
32. Tekan Ctrl+J (Duplicate Layer) dengan opacity 50 %.
33. Klik layer Beku.
34. Beri efek Drop Shadow. Hilangkan tanda Use Global Light, Angle:90, Distance:5, Spread:0, Size:0
35. Beri efek Bevel and Emboss. Size:7, Angle:90, beri warna abu-abu pada palette warna paling bawah.
Hasilnya :
Sekian, semoga bermanfaat, semoga sukses !








